網頁SEO竟和圖片寬度與Exif資訊有關!?

| 目錄 2. 8大圖片SEO心法 2-5. 圖片寬度別超過網頁的內容 2-6. 圖片 Exif 資訊 - 視狀況而刪除 |
5.圖片寬度別超過網頁的內容
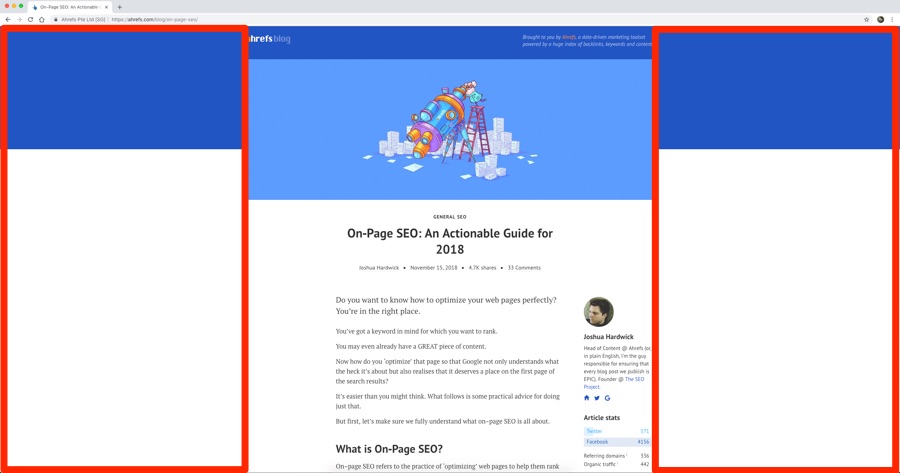
在設定 HTML5 網頁時, 圖片的寬度應該要和網頁內容的寬度一樣。像下方部落格的截圖在 27 吋螢幕上的顯現,看看左右兩邊是不是有許多留白?

紅色框起來的部分為左右的留白。這個部落格為了要與行動裝置相容,他們 RWD 的做法限制內容的寬度最大為 720px。其實現在很多 RWD 網站也是使用類似的法 - 限制內容的寬度。 因此上傳的圖片,寬度就不要大過 720px。雖然你可以透過 CSS 設定,將寬度過大的圖片自動縮小來顯示,但是這樣做的話, HTML5 中網頁圖片的尺寸還是沒有變,而且過大的圖片會拖累網頁載入的速度。對 SEO 來說,網頁載入的時間是分秒必爭的。所以還是不要偷懶,花個一分鐘,將圖片拉到 Smart Resize 工具將圖片的寬度縮小吧!(高度也要同步以等比例的方式來縮小)
6.圖片 Exif 資訊 - 視狀況而刪除
圖片檔案內除了有與圖片相關的資訊外,還可能有許多對 SEO 沒有用處的資訊 (如 Exif、Exchangeable image file format) 等。這些資訊不但對搜尋引擎判斷圖片資訊沒有幫助,還會增加圖片檔案的大小,因此要適度地來去除這些額外資料。Google 官方推薦的圖片尺寸最佳化工具Imageoptim 的預設為:壓縮你圖片的同時,也刪減了 Exif 資訊。
但若你的圖片用途是作為 Local SEO 的話,也許就要保留 Exif 的資訊了。雖然 Google 官方到目前為止並未表明他們的搜尋引擎會抓取 Exif 中的 GPS 經緯度座標,來影響地區性的 Google 搜尋引擎排名,但是大多數的 SEO 專家都認為 Exif 中的地點資訊對於該地區的搜尋引擎排名有一定的影響。
相關文章:
網路行銷人員還有哪招?用Microdata即能SEO優化一步到位
OMG!再不學Python課程,到時我會是被淘汰的其中一位!?


 留言列表
留言列表


