前端工程師告訴你RWD網頁與傳統網頁設計有什麼差!

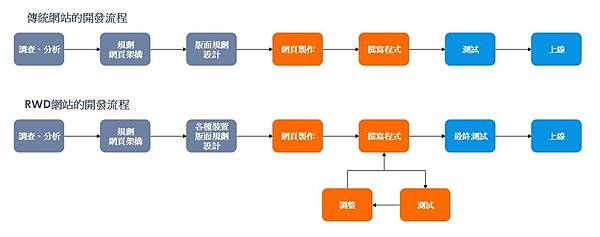
在智慧型手機等行動上網的裝置普及之前,前端工程師與網頁設計師在做網站及設計 UI 時較輕鬆,因為網站只需要適應一種規格,在製作程序上對比今日的 RWD 網站也顯得比較單純簡單。製作程序的差異如下圖:

從上圖可以看出,前端工程師在開發 RWD 網站時,如果要符合不同裝置 (就是電腦、手機與平板等) 的網頁需求,就要開發出 4-5 種版面,無論是在設計或是撰寫程式上,都比較費時且又難以銜接。因此在流程的前半段,必須要規劃 Media Query 的尺寸斷點,再去進行網頁設計、程式撰寫,然後根據不同的尺寸斷點進行反覆測試、調整與修正。
(相關文章:Media Query使用方法、Media Query中的視窗與頁面尺寸媒體特性一覽表)。
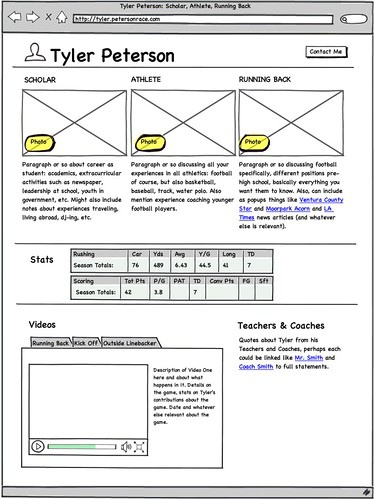
在著手各種載具版面的設計前,應先根據與客戶討論後的結果,粗略進行各種載具的網頁框架規劃 (Wireframe)。Wireframe 是低保真度的設計原型,是在除去所有視覺設計細節 (如色彩、字型等) 之下,進行頁面架構、功能與內容的規劃,藉此更能集中地檢視整個介面流程和架構,方便與客戶溝通想法。
(相關文章:與前端溝通更順利!從了解整體網站的規劃流程開始)。
網頁框架規劃 (Wireframe) 是運用文字線條、方塊,把每個區塊所要呈現的內容表現出來。盡可能減少設計元素,以突顯網頁所呈現的介面、動線流程與階層,確認使用者體驗如何。有時為了在視覺上清除區隔不同區域,可以使用灰階色塊作補助。下圖為個人網站的 Wireframe 網頁框架範例。

相關文章
前端工程師的RWD教學(三)Media Query的使用方法


 留言列表
留言列表


